СОВЕТЫ и ГАЙДЫ
Фото и видео съемка с помощью дрона совершила настоящую революцию в этой сфере. Универсальные радиоуправляемые
Бесплатное SEO продвижение сайта — это вполне рабочая схема. Давно существуют методы самостоятельного
Как выбрать телевизор и на что обращать внимание? Какими характеристиками и особенностями должен обладать
Посудомоечная машина стала неотъемлемой частью современной кухни. Она позволяет существенно экономить
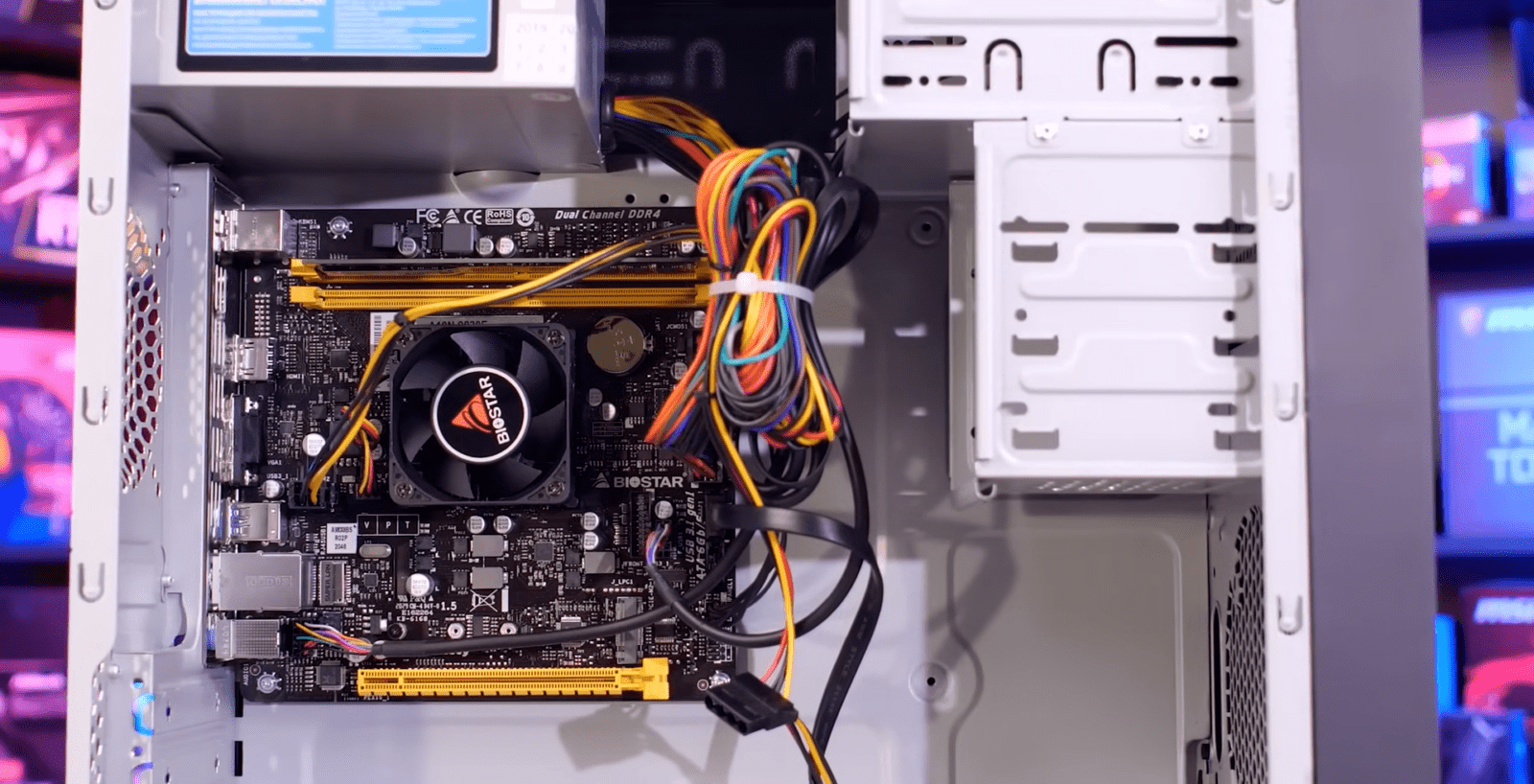
Ноутбук, который издает звуки или пищит, довольно распространенная проблема и конечно не означает, что
Компьютер пищит по причине возникновения неполадок в работе комплектующих деталей, также возможны проблемы
SStream Recorder - удобное расширение для Chrome, которое позволяет не только скачивать видео с разных
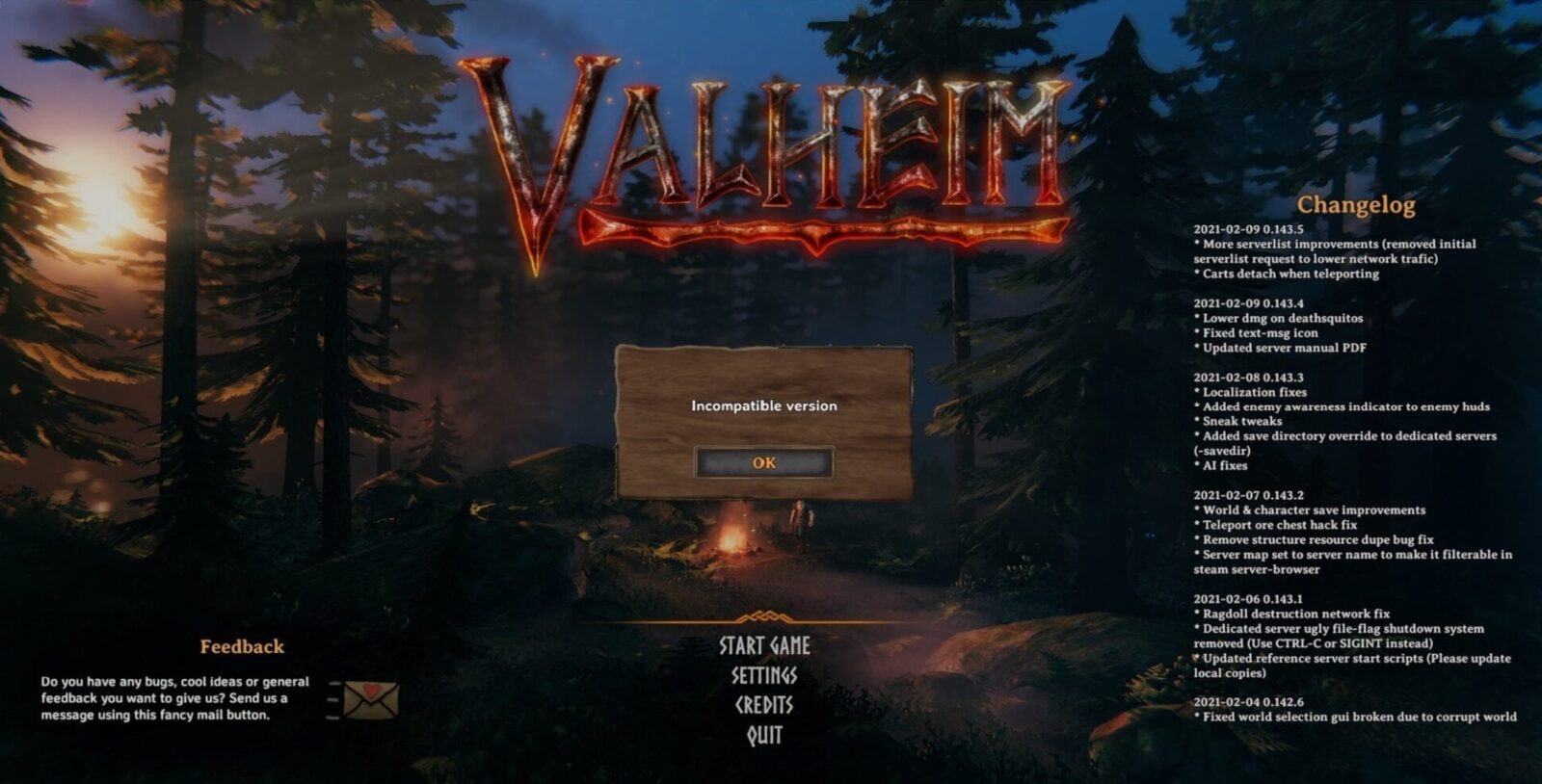
Не устанавливается игра на компьютер!? Почему и по каким причинам такое может происходить? Вы решили
Если вы, возможно, случайно удалили важные файлы с вашего компьютера или ваш жесткий диск поврежден
О том как почистить клавиатуру компьютера мы поделимся в данной статье, ведь клавиатура компьютера —
Asus предлагает несколько серий ноутбуков, каждая из которых предназначена для определенной аудитории.
Samsung Galaxy Tab S9 Ultra и Apple iPad Pro — это два самых популярных и конкурентоспособных планшета
Social Media Optimization (SMO) — это процесс оптимизации социальных постов (или всей вашей стратегии
Можно ли зарядить, и как заряжать ноутбук зарядкой от вашего телефона? Ответ: «Да, возможно зарядить
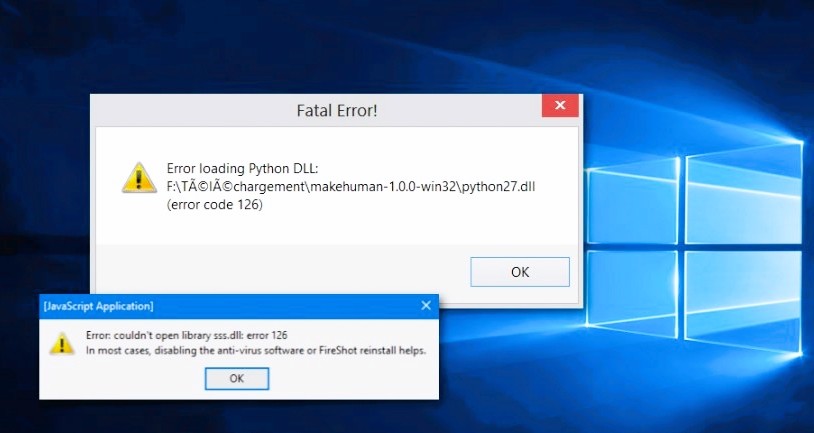
«Не найден указанный модуль DLL: Ошибка 126 (Error 126)» возникает, когда операционная система не может
Как правильно заряжать ноутбук, а точнее, как заряжать аккумулятор ноутбука (Asus, Acer, HP, Dell, Lenovo и др.
Чтобы перезагрузить iPhone, необходимо выключить и вновь включить его. Этот способ подходит практически
Как увеличить скорость интернета и что делать, если у вас медленный интернет? Рассмотрим простые способы
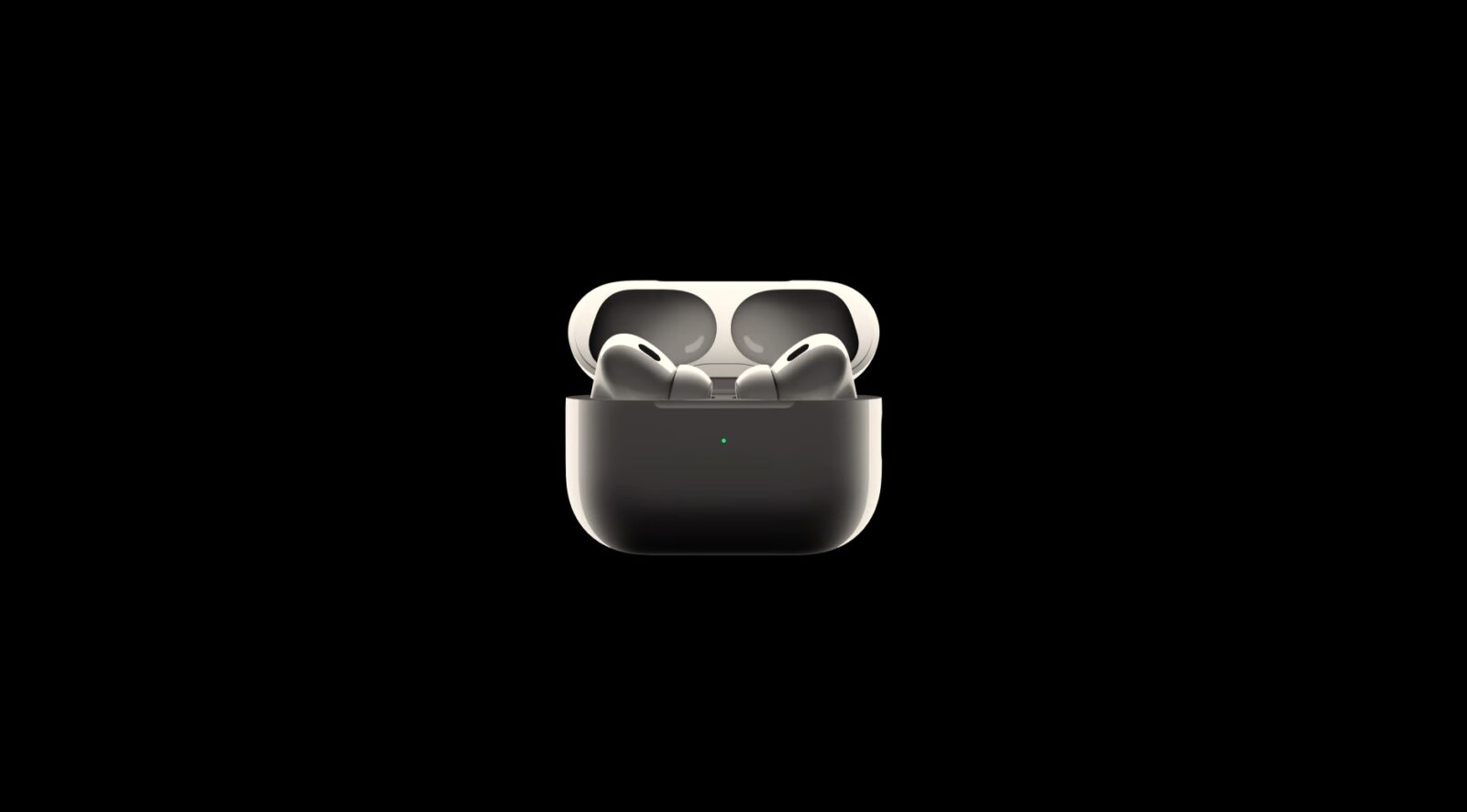
Сбросить настройки до заводских на наушниках AirPods и Pro – это быстрое решение, которое может решить
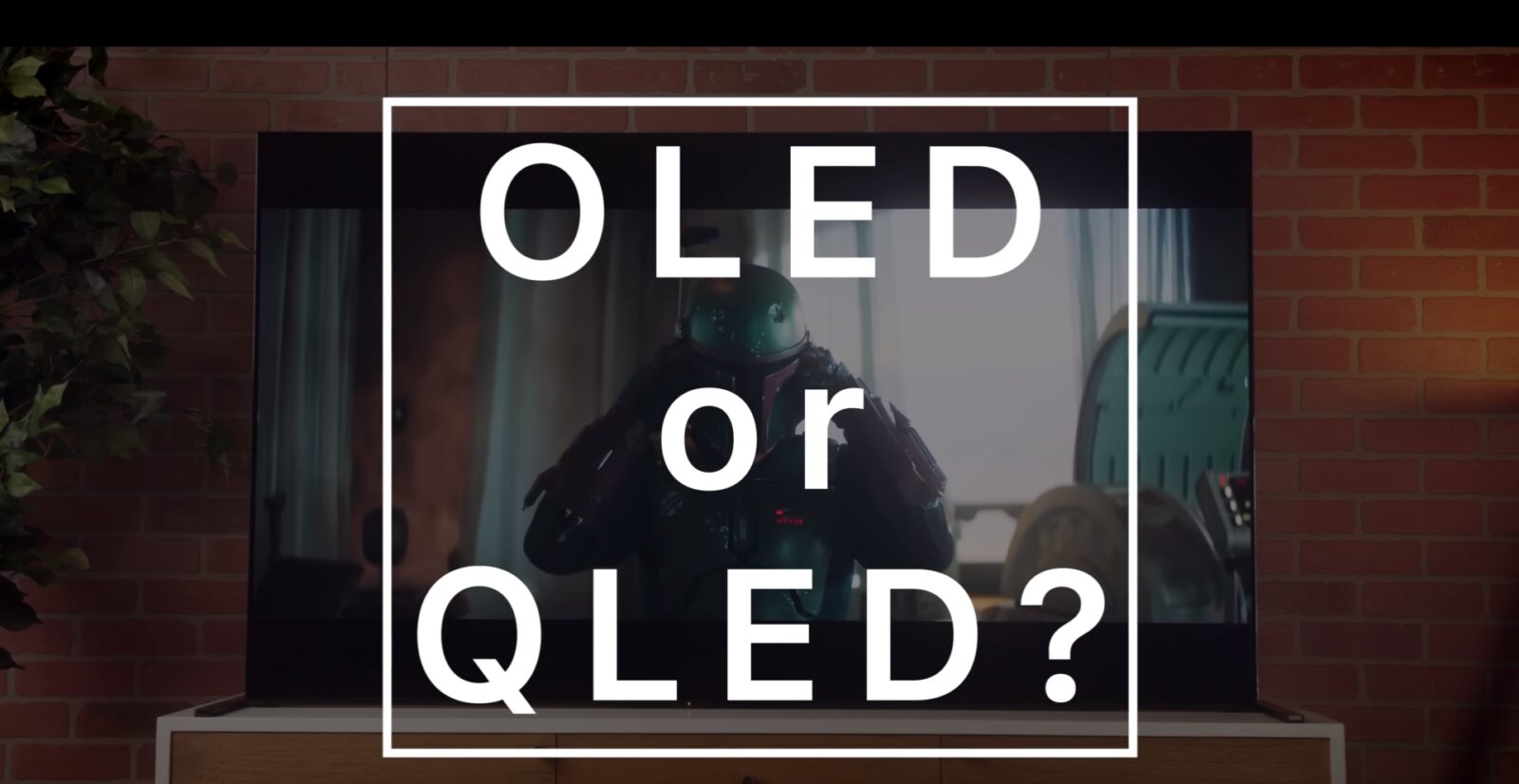
В телевизорах используется различные технологии, мы рассмотрим две из них: OLED и QLED, объясним в чем
Давайте рассмотрим основные типы и виды накопителей информации (запоминающих устройств), а также их преимущества

![Фото и видео съемка с дрона: [советы для профессиональной съемки с квадрокоптера]](https://rightsite.ru/wp-content/uploads/2023/02/foto-i-video-semka-s-drona-sovety-dlja-professionalnoj-semki-s-kvadrokoptera.png)

![Как выбрать телевизор [2023]: на что обращать внимание? Правила выбора телевизора!](https://rightsite.ru/wp-content/uploads/2020/12/kak-pravilno-vybrat-televizor.jpg)










![Как [можно ли] зарядить ноутбук зарядкой от телефона](https://rightsite.ru/wp-content/uploads/2022/11/kak-mozhno-li-zarjadit-noutbuk-zarjadkoj-ot-telefona.jpg)

![Как правильно заряжать ноутбук: [аккумулятор ноутбука]?](https://rightsite.ru/wp-content/uploads/2020/12/kak-pravilno-zarjazhat-noutbuk.jpg)




![Типы и виды накопителей информации [запоминающих устройств]](https://rightsite.ru/wp-content/uploads/2023/05/tipy-i-vidy-nakopiteley-informatsii-zapominayuschih-ustroystv-335x220.jpg)